The Interesting World of Vue.js Development
Building user interfaces of critical and simple types is quite feasible with some latest Javascript libraries. In this article, we will discuss Vue.js and the top tools to boost up the Vue.js development process. At Internet Soft, we support various fortune 500 companies and enterprises in the Vue.js projects as a leading software development company in California.
Vue.js is an open-source model-view front-end Javascript library. It is useful for building single-page applications and user interfaces. It is a programming language as well as a scripting language. It supports the C subset and the scripting syntax is beneficiary for dynamic tracing purposes in the next stage of CSS, HTML, and Javascript. One can build fast and useful web apps by knowing the basics of CSS, HTML, and Javascript.
Vue.js is a trending technology among users, as it is available now with great dynamic features. It is lightweight, easy to use, comfortable to learn, and copes with exciting features and user-friendly writing in it.
So, let us elaborate more on the Vue.js Development Process. Before getting started with Vue.js, there are prerequisites as per below.
-
- Ensure that Visual Studio,Node.JS and NPM installed on your machine.
-
- You must be familiar with the basics of CSS, HTML, and Javascript.
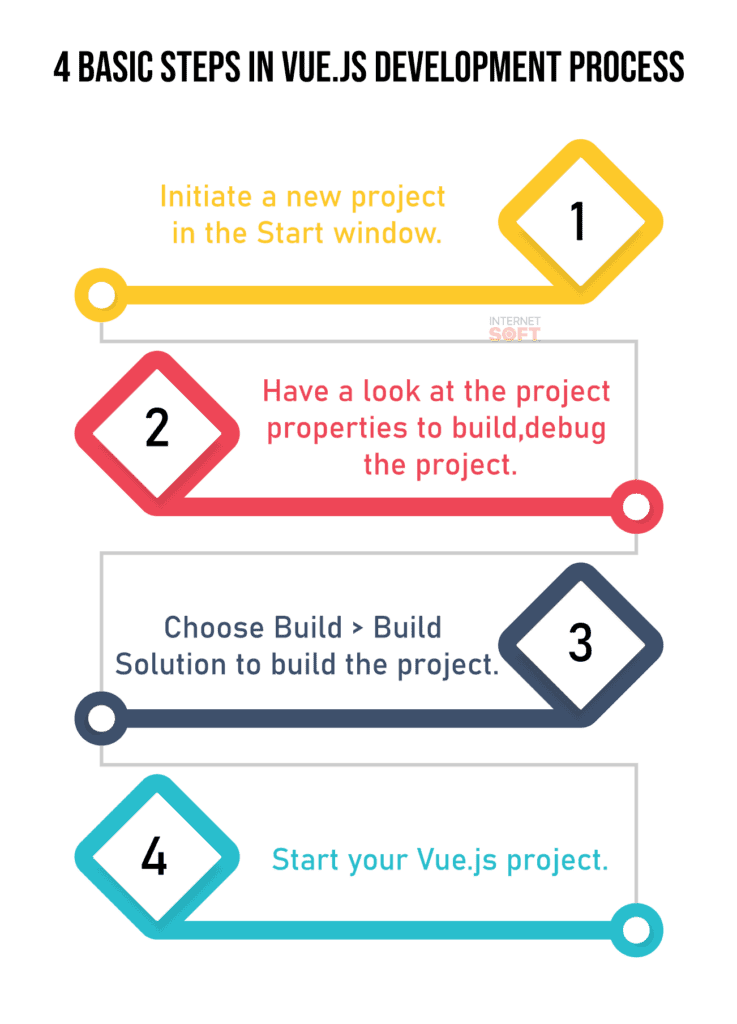
Basic Steps in the Vue.js Development Process
- Initiate a new project in the Start window.
- Have a look at the project properties to build, and debug the project.
- Choose Build > Build the solution to build the project.
- Start your Vue.js project.

So, with an intent to develop more apps with rapid speed, we will discuss in brief on top Vue.js Development tools.
Let’s discuss the Top 5 Vue.js Development tools
1. Bit
This is the best first-grade tool and much more popular in Vue.js Development practices. It comes with a fantastic reusability feature. It has a facility to reuse the user’s components across the project and also can isolate these components. It is very user-friendly for allowing its mechanism into reusable structure blocks. They are shareable across teams, and projects. Reusability has many advantages such as:
1. It saves a lot of time
2. Eases code maintenance
3. Helps in better building of Apps
4. Gives a collaborative environment to teams with the other components.
All these exciting benefits give teams the facility to reuse the components in several Apps with comfort, reuse them and collaborate, whenever required. Above all, The shared reusable components are stored in a single place. Anyone can locate them to use them. Bit is a good code-sharing Tool.
2. Vue dev-tools
This is a standalone tool, which is sustainable in any environment. It has Chrome and Firefox extensions helpful for debugging. For time-bound debugging, Dev Tool with Vuex combination is the best. In the version of Vue dev-tools, a Component Inspection Pane is available, which is suitable for data modification of the component. In another combination of Nuxt with the Vue dev tool, one can open the component in any favorite code editor.
But here, the Component must be a single file component. Inspection will be off if the page uses a minified Vue.js build.
Looking for top-notch Vue.js developers?
Hire Vue.js Developer to transform your web projects today!
3. Vue loader and Vue-CLI
Vue Loader is helpful for a webpack that allows components from Vuein to get into SFC – Single File Components. The collection of Vue loader and webpack makes the App development process much faster.For every different part of the component, a different webpack Loader with this tool is feasible. This tool facilitates module dependencies. This gives ease and flexibility for Vue.js development.
CLI tool is the most popular tool. It has come up with an update as CLI3. With this latest tool, we can do dynamic project scaffolding without rapid prototyping. Creation and management of Vue.js projects have become an easy task via a full graphical user interface. This tool supports PostCSS, ESLint, TypeScript, PWA, Babel, End-to-end testing, and Unit Testing. Plugin system features enable the reusability and sharing of the solutions in this tool.
4. Storybook
With the latest version of Storybook 3.2, we can easily navigate through components and view, even a component library with real-time loading is possible with this tool. Component development at a fast rate is possible with the Storybook tool in isolation. This is another hot favorite tool for users. The workflow of the tool is the same as that of the React Vue component.
For rapid development of a prototype or different Vue.js projects, a combination of Storybook and Bit is a preferable option.
5. Vue templates and boilerplates
This is another extraordinary tool for fast application development with marginal savings on time. You can start an application without configuration and Boilerplate. Let’s elaborate on some of the types below:
-
- Simple: This is an ideal beginner version for Vue without any complicated development environment. One can easily work without any great experience with this tool version. Again, a single HTML file, which one can work with, no need to open and create different files within the environment. This is a great user-friendly feature at the beginner level.
- Webpack: A fully-featured webpack with Vue Loader is useful in testing and linting. However, the simple webpack version is not suitable for product-oriented development.
- Browserify: A simple version is helpful, but for product development, it is not worth it. So, in combination with the Vue setup, a fully-featured Browserify is helpful in linting, and testing.
Conclusion:
Here, we have discussed the main features and limitations of the top 5 tools boosting up Vue.js Development. Above all, we can say that Vue.js is becoming a popular tool due to its continuous upgradation, quality of services, and features for users. It has outshined all other similar tools in the market.
Due to the user-friendly approach, Vue.js development process is becoming the top technology trend in the world of App development and practices.
The world of Vue.js development with its unmatched tools library is a real technology treat for users and developers ! At Internet Soft, we believe in continuous improvement and delivering high-tech projects in Vue.js.
Visit Internet Soft for the latest tech trends and insights around AI, ML, Blockchain, along with NeoBanking and timely updates from industry professionals!
Need assistance or have questions? Reach out us at sales@internetsoft.com.

Andy Andhare
VP for Sales & Marketing
As VP for Sales & Marketing, Akshay redefines strategies, propelling sales and marketing to excellence. Rooted in belief in tech's transformative power, his leadership desires unmatched company success. With innate strategic leadership and a deep tech passion, Akshay's path propels both personal success and the ascent of a progressive software company.