Websites have become highly dynamic. The static sites of lore had moving images and the ability to embed large images. However, users need the site to be highly interactive and provide them with an experience.
Front-end developers are responsible for keeping the website’s user journey engaging and clean. They must ensure that menus and items behave as programmed and help users reach their intended destination.
React, also known as React.JS, is a library for website developers that integrates graphics and videos to enhance the user experience. It has reached version 19. React helped developers update a specific component of the website without manually manipulating the document object model (DOM).
Internet Soft, a software development company in California, has curated this helpful guide for emerging and seasoned developers to create enticing websites.
Elevate your project with top-notch ReactJS developers
Hire ReactJS Developers now for seamless, innovative solutions!
A History of React
React is an open-source project started by Meta to help developers create web interfaces in Javascript. It began as a source for front-end web developers to build user interfaces and applications. Since Facebook had a large user base, it was getting difficult to sustain heavy images and media. React was the solution to make the website highly dynamic and performative.
React.JS has been adding tools and scripts to make web development simple as the Internet evolved. With no-code tools available, React added code sources and primitive data types that took into account novice and veteran users. Developers loved using JSX, an extended version of Javascript, that helps them write HTML directly into React components. It helps developers to fetch data in asynchronous components that run on the server.
The React library contained updated code for components, objects, servers, functions, and modules. It even refined itself through iterations to identify hydration errors early to help developers catch them and rectify them quickly. Programmers were able to create full-fledged websites with basic knowledge of Javascript, HTML, and CSS.
1M+ websites use React globally. - SimilarTech.com
React 18 – The Previous Update
The previous version of the React library focused on improving the code compiler, adding new scripts to components, and adhering to new forms of viewing media like streaming. React Server Components were a huge add-on to the library to ensure the give-and-take of requests happened in real time.
Furthermore, the React library created a new compiler and renderer for faster rendering of images and videos. It helped React.JS users understand the delayed action of interactions and their ability to make changes to see speedier loading time.
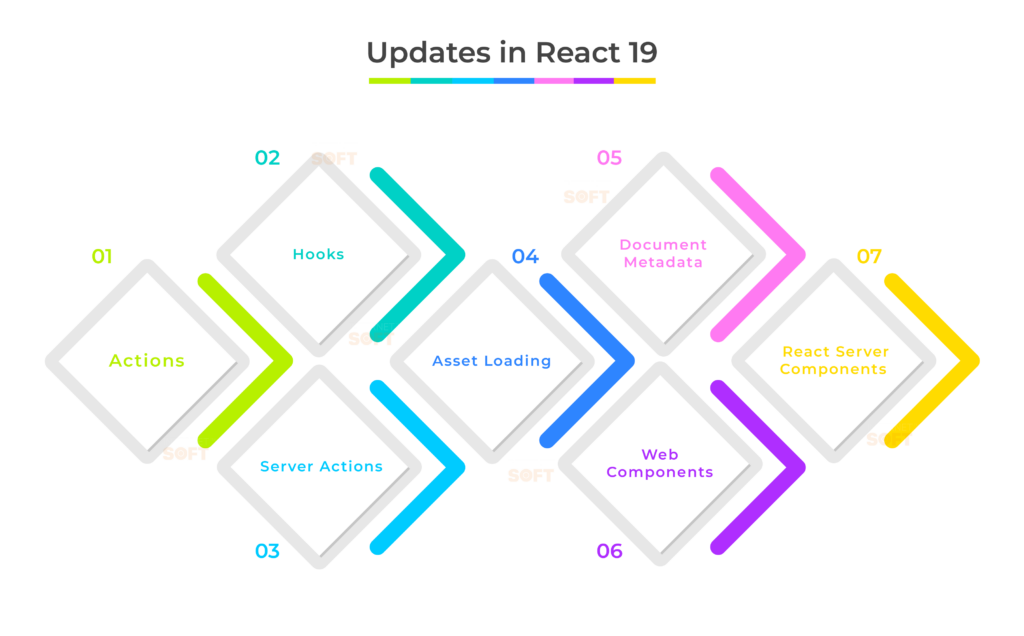
Latest Updates in React 19

- Actions – Actions help developers update the website through elements like forms. Actions streamline the user experience by managing user interactions and help write cleaner code for enterprises. Asynchronous functions have built-in support to handle errors, pending states, and updates from the server side.
- Hooks – Hooks have gotten an update to access features and state lifecycle from the function component. It provides greater flexibility in executing code and sending out updates from the server side. Some of the hooks are useActionState :, useFormStatus :, and use0ptimistic.
- React Server Components – React server components aim to render components on the server side and hydrate errors. They help developers catch errors that do not match the client side and make changes accordingly. They help businesses with scalability and performance.
- Server Actions – Server actions call on client components to execute async functions on the server. Server actions can be added as a prop or attribute to the function and used to update its usefulness. They will be used to hydrate errors and improve the render for processing code quickly.
- Web Components – Web components have been integrated into the React library, helping developers to call out their functions.
- Asset Loading – Integrating resource APIs will help reduce the load times of images and videos. It will also help users navigate through different web pages without any loading lags. This will enhance the website’s user experience and boost React applications’ response time.
- Document Metadata – Support has been integrated for <title>, <meta>, and <link> tags. It would help many web pages to keep the information close to the React component for that screen. Developers will find it easier to maintain and scale the website in case of any changes.
The Case for React Native
React Native is employed by enterprises to create native apps that function using the React framework. It helps mobile applications perform cross-functionally across platforms. Enterprises can utilize React Native if their application executes functions on the server side rather than the client side.
The latest iteration of React has updates that help websites function smoothly on smartphones. It has a set of debugging, development, and design tools to help developers pass the V-DOM.
Why Choose Internet Soft for ReactJS Development?
The launch of React 19 added several upgrades to client and server-side rendering. The updates can confuse companies without a strong technical team. Web development requires a constant presence to keep viewers engaged. A stable company needs to hire ReactJS developers to build scalable web and mobile applications.
Internet Soft, a ReactJS development company, possesses a strong team of developers adept at full stack development of applications and websites. Enterprises looking to be innovative and embrace comprehensive changes need a strong partner on their team.
Contact Internet Soft to provide a smooth experience for your users.
ABOUT THE AUTHOR

Abhishek Bhosale
COO, Internet Soft
Abhishek is a dynamic Chief Operations Officer with a proven track record of optimizing business processes and driving operational excellence. With a passion for strategic planning and a keen eye for efficiency, Abhishek has successfully led teams to deliver exceptional results in AI, ML, core Banking and Blockchain projects. His expertise lies in streamlining operations and fostering innovation for sustainable growth